Concur Design Sytem
UX | Mobile/Desktop Design
Concur didn't have a design system. We had a small mobile library in Sketch, but we wanted to not only move the entire UX team over to Figma, but build out the Web, iOS and Android design system at the same time. Oh, and we also needed to get UX, engineering and product onboard at the same time.
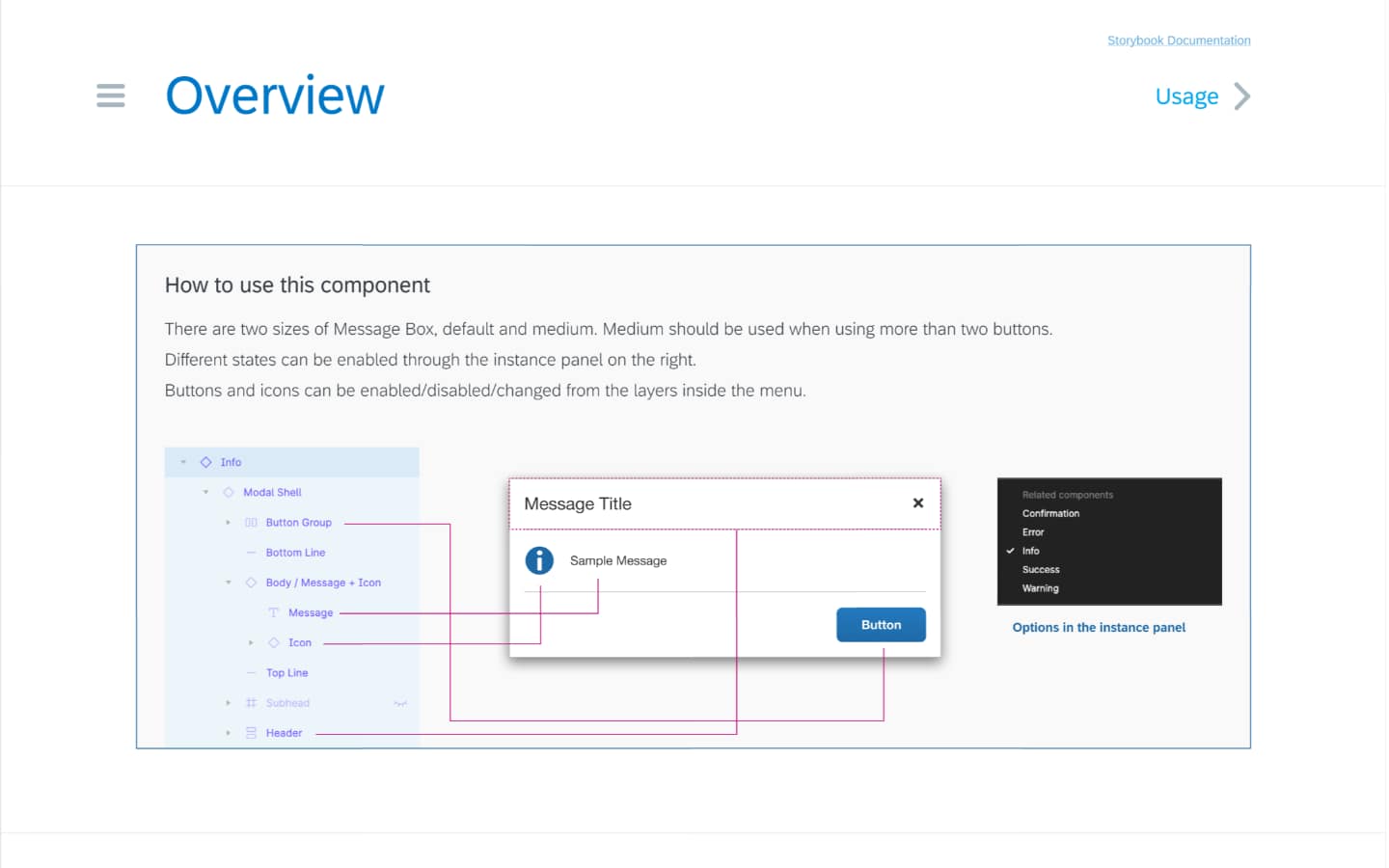
Components
Of course the first step in building our design system was to build out the components themselves. We had a mixture of existing components, brand new components that had to be created, and a mish-mash of components that had to be consolodated. We did an exhaustive audit of what we had and wwhat we needed and everything in between. We then prioritized them by usage and started building the components out. At the same time, we build guides and how-to's for best practices on building components, and how to use and configure them. At the same time, Figma released variants, so we had to go back and update everything to reflect that as well.
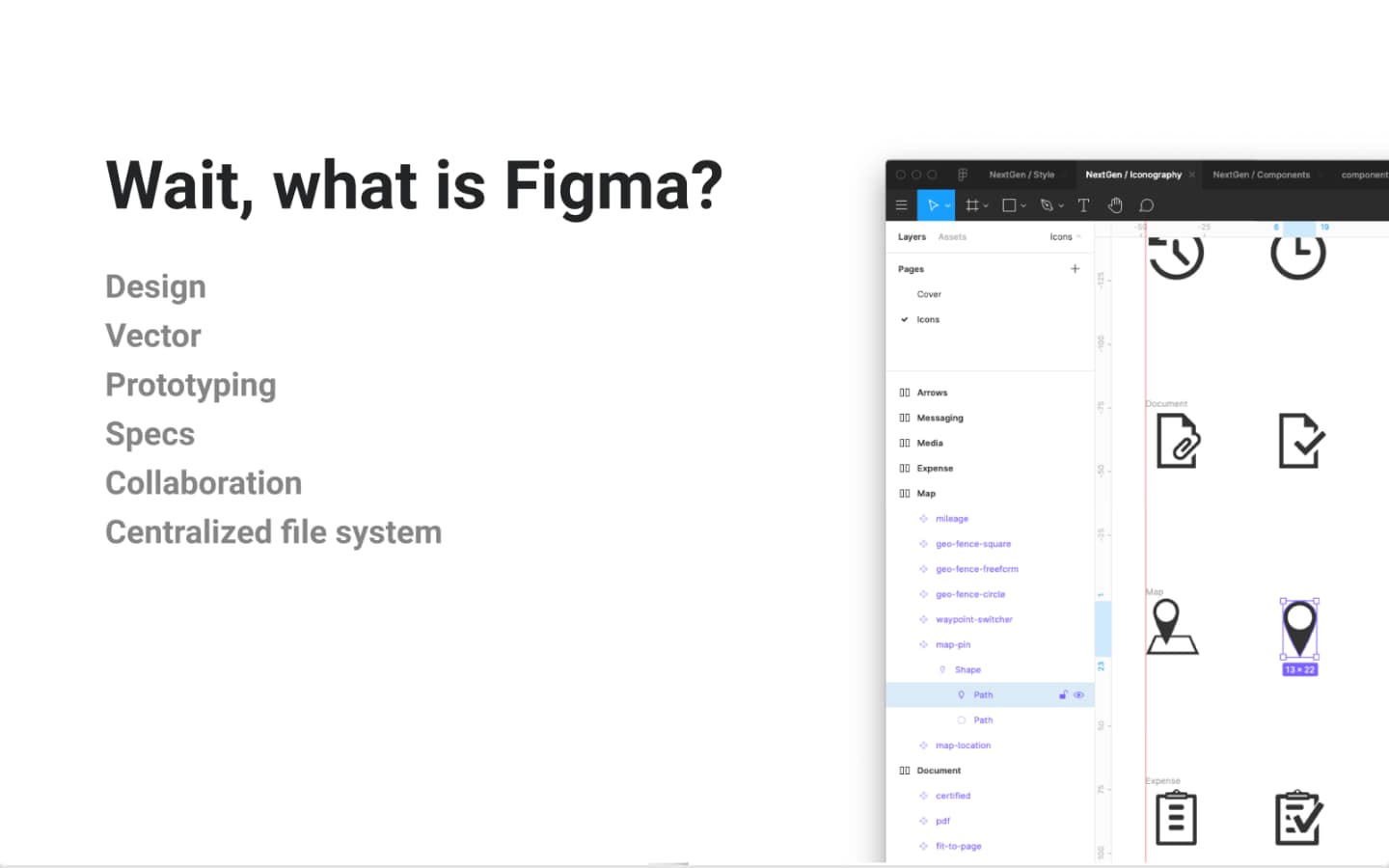
Figma
After some careful consideration of our options, we decided to make the switch to Figma. We were using Sketch for designs and Zeplin for dev handoff, but this was becoming less than idea. We didn't have a file management system and we tried everything from Sharepoint, Github, Plant, and Abstract. None of these really worked great for us. Figma seemed like a better fit and had much better performance as well. So we made the switch. As a team of two, a co-worker and myself took on the task of organizing, moving things over to Figma, and educating the entire UX, Engineering, and Product teams on how to use Figma.
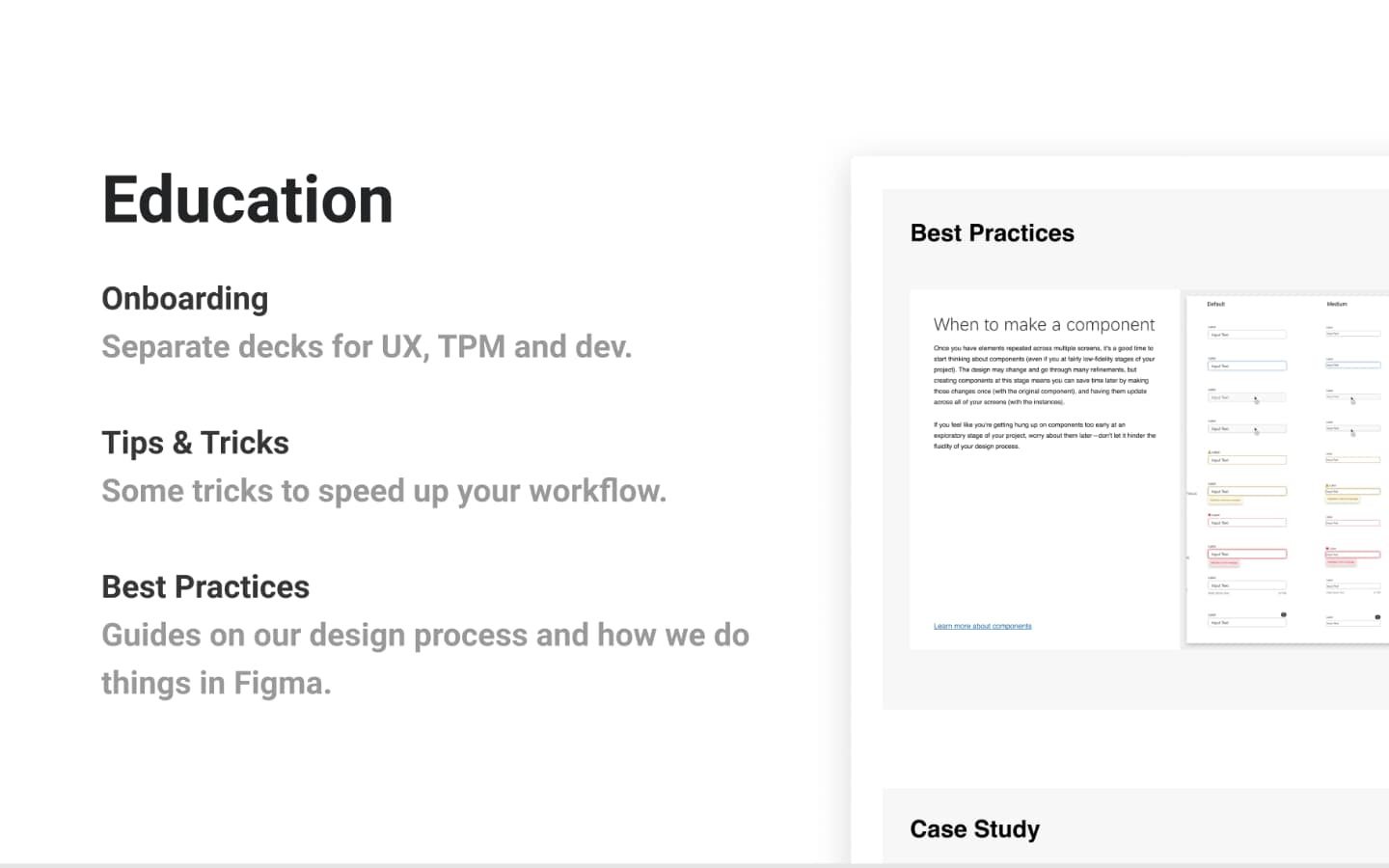
Education
We had switchted over to using Figma from Sketch, Axure, Invision, Sharepoint, Zeplin etc, but now we really needed to show everyone how to use these new tools. And this ended up not even being just a Concur thing, but an entire SAP-wide adoption of Figma. Luckily, we had already put together some training materials for our team. I was asked to present these materials and training to not only many groups within Concur, but to the Central UX team at SAP. I also did a presntation at the SAP UX Summit aobut how we made the switch to Figma and the lessons learned.
Evangalizing
The last piece of the puzzle was evangalization. We've built something cool and useful that sped up everyone's workflow, but we neede to get everyon bought in. So I did the circut. I tried to espouse the merits of a design system to a ton of people that didn't understand what that was, and also didn't necessarily see the value in it. At first. It definitely took some education, but by the time I was done with my tour, I think everyone got it and started to understand the value of using the Design System.